Здравствуйте, дорогие читатели блога web-zarabotok.info.
Если вы обладатель сайта (блога), то эта статья должна подойти вам по вкусу. Сегодня, я хочу поделиться с вами одним очень хорошим сервисом, который дает нам возможность (блогерам) создавать красивые, а главное уникальные кнопки для сайтов. Речь идет о cooltext.com.
Cooltext — сервис, с помощью которого, можно создавать различные статичные (png) или анимированные (gif) кнопки для сайта. Преимуществом данного сервиса, есть наличие 100 готовых шаблонов, которые можно использовать бесплатно.
Примеры кнопок, созданных в cooltext:
 |  |
 |
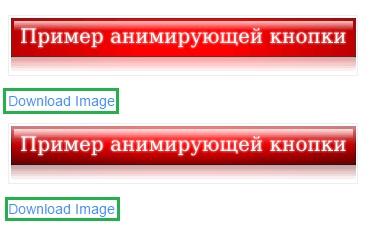
Помимо статичных кнопок, сервис имеет такую возможность, как создавать анимирующие кнопки. И на примере, я хочу показать вам, как это делается. Но прежде чем приступить посмотрите, что у вас может получиться. Пример анимирующей кнопки:

Итак, давайте перейдем к уроку, в котором я шаг за шагом расскажу, как создать анимационную кнопку за пару минут.
Как создать анимационную кнопку для сайта онлайн
Шаг 1. Переходим на главную страницу сайта Cooltext.
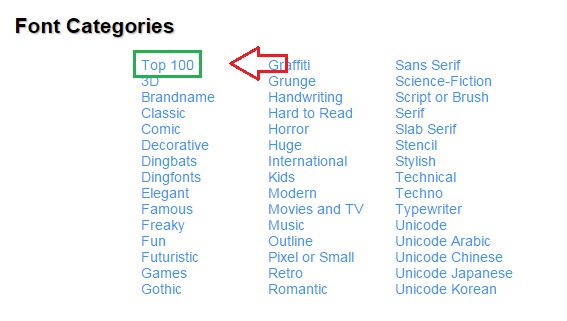
Шаг 2. Наводим курсор мыши на Logos. Перед нами список готовых шаблонов:
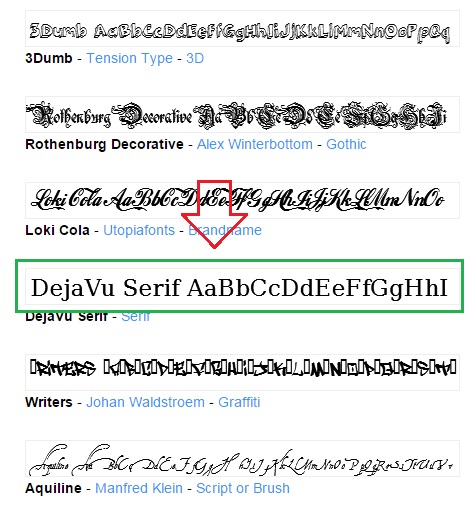
Шаг 3. Выбираем любой, понравившейся шаблон. Мне понравился этот:
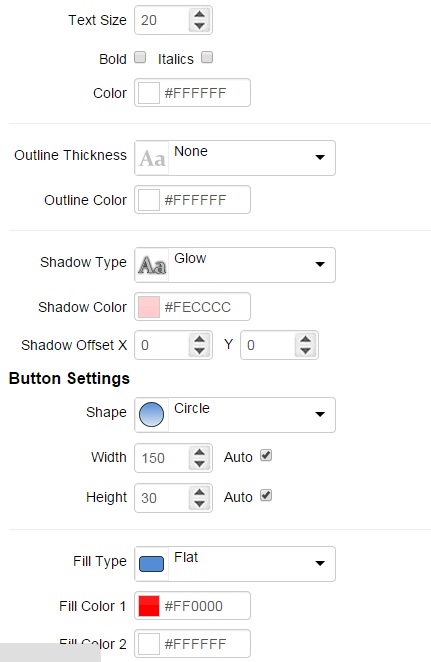
Шаг 4. Нажимаем по шаблону, после чего перед нами меню настроек:

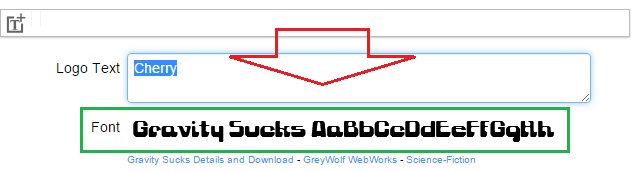
Шаг 5. Если на вашей кнопке будет надпись Русским языком, то вам понадобится сделать три дополнительных действия:
[adsense1] 1. 
Возвращаемся на страницу настроек. После чего можем приступить к созданию анимированной кнопки.
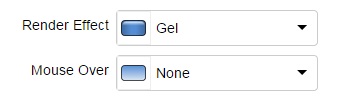
Шаг 6. Идем вниз и находим Render Effect и Mouse Over:
[adsense2] 
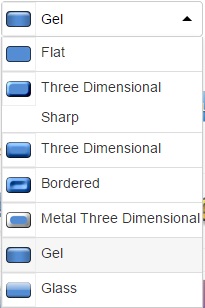
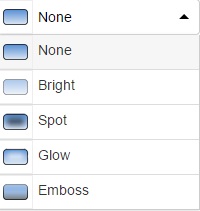
Шаг 7. Выбираем стили кнопки до и у время нажатия:
| До нажатия: | У время нажатия: |
 |  |
Шаг 8. Нажимаем Create Button.
Шаг 9. Сохраняем картинки к себе на компьютер:
[adsense3] 
Шаг 10. Устанавливаем кнопку к себе на компьютер. Я покажу, как это делается на CMS WordPress (у меня на боге установлена именно эта CMS система).
Шаг 11. Админка — Добавить — Запись (статья) — Добавить медиафайл — загружаем 2 ранее сохраненные картинки.
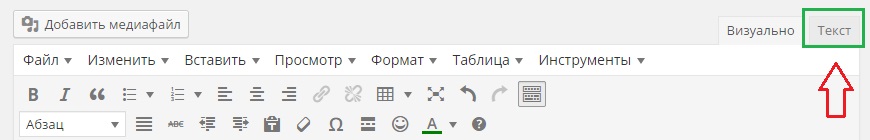
Шаг 12. Нажимаем Текст и вставляем html-код:
а вот и сам htm-код, который нужно скопировать и вставить
<img src=»cooltext1862623328.png» onmouseover=»this.src=’cooltext1862623328MouseOver.png’;» onmouseout=»this.src=’cooltext1862623328.png’;» />;
Шаг 13. Вместо cooltext1862623328.png и cooltext1862623328MouseOver.png вставляем ссылки на картинки, которые были загружены раньше. Будет выглядеть это так:
<img src=»http://ваш сайт/wp-content/дата загрузки/название изображения 1.jpg» onmouseover=»this.src=’http://ваш сайт/wp-content/дата загрузки/название изображения 2.jpg’;» onmouseout=»http://ваш сайт/wp-content/дата загрузки/название изображения 1.jpg’;» />;
На этом все. Дальше с анимационной кнопкой можно делать все что угодно. Надеюсь, что все было понятно. Если возникнут, какие-либо вопросы, то напишите их в комментариях. Буду рад помочь.
Спасибо за внимание!
С уважением, админ блога web-zarabotok.info.


















Помню этот сервис ))) Пробывал рисовать свои кнопки. Сначала коряво получалось. Но потом посмотрел несколько уроков, применил премудрости о которых там говорилось, довольно сносные кнопки получились.
Когда то тоже была такая проблема, что нужно было сделать кнопку для сайта. Сразу начал делать её в фотошопе, но знания у меня слабые и по этому реально получалось плоховато. Пошёл по просторам интернета искать, и нашёл сборку исходников. Скачал себе и там нашёл мне подходящую кнопку. Но создавать онлайн кнопки это тоже хороший метод. 8)
Для старта моно и онлайн. Но вот если проект развиваешь, то без дизайнера не обойтись. В том числе и кнопки рисовать специально под сайт.